Как я рисовал карту для спейсоперы
Какой же мир без карты? Благодаря ей игроки могут узнать, что далеко на востоке живут псоглавцы, на севере — снежные эльфы, орки не перебили всех людей только потому, что земли их разделены горами до небес, а цены на пряности из Самоцветых городов высоки потому, что караванам приходится идти месяц по пустыне.
Карты мира позволяют игрокам планировать стратегию, намечать маршруты путешествий да и просто мечтать…
В сети можно найти множество рекомендаций — как рисовать карту, (например, Анджей Сапковский. Без карты ни шагу), но я поделюсь своим опытом карты для спейсоперы.
Примерно год я водил Федерацию без карты вообще — интересы игроков не выходили за пределы планет или ограничивались путешествиями на общественном транспорте. Потом у игроков появились личные космические корабли, интересы на разных планетах и пришлось заняться картой.
Первую карту рисовал от руки — это был тяжелый, сложный творческий процесс. Замучался я страшно. А уж названия для звездных систем… первые пятьдесят я придумал легко, а дальше — «ну кисонька, ну еще капельку». К слову, в большинстве обозначенных звездных систем игроки так и не побывали.
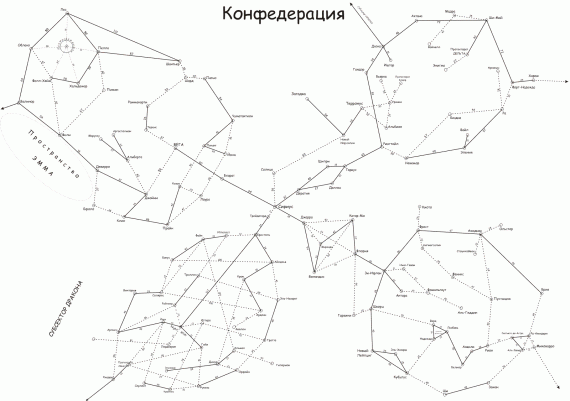
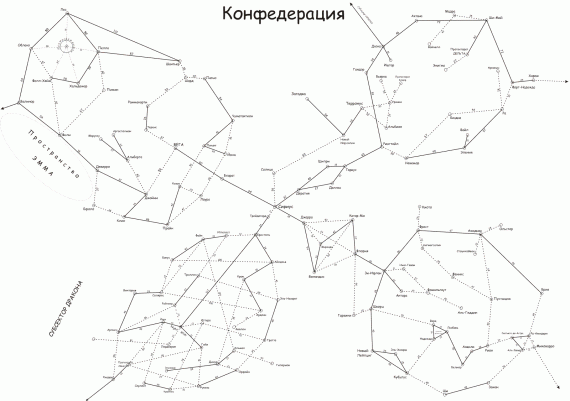
На компе карту делал в кореле, изрядно с этим намучался:

Строго говоря, это схема, позволяющая хоть как-то ориентироваться. К реальному расположению звездных систем она имеет довольно косвенное отношение (как впрочем и любая карта)
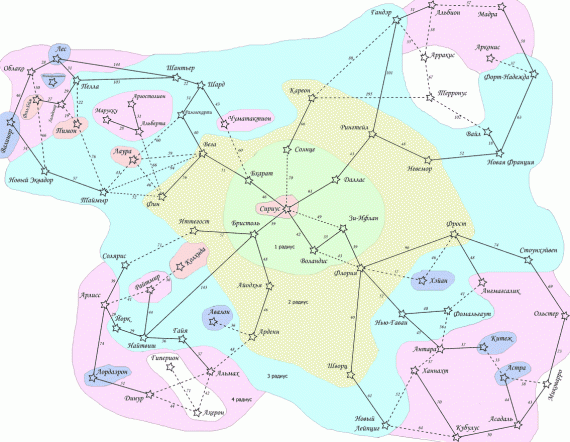
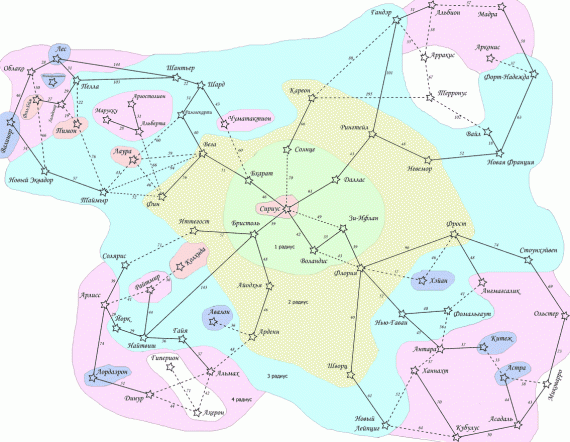
Я долго хвалился, что про любую звездную систему могу часами рассказывать сказки. Ошибался. Да и карта какая-то была… перегруженная и неживая. Занялся ребрендингом. Вычеркнул системы, которые вообще по сюжету нигде не светились (позже оказалось, что паспорт одному из персонажей выдали на планете, которой никогда не существовало), часть переименовал, пару систем добавил. Начал рисовать в кореле, все проклял, нарисовал с нуля в Inkscape.

Звездные системы соединены каналами. Сплошные линии — стабильные каналы, пунктирные — пульсирующие. Число рядом с каналом — длина в световых годах. Скорости космических кораблей измеряются в световых узлах.
Update at Jan 2016
С помощью JS-движка Leaflet сделал на скорую руку интерфейс визуализации схем (полностью и посекторно):
rpg.wintersky.ru/leafletmaps/confederation/confmap
Итого:
Программные средства — Corel, Inkscape (рекомендую последний), JS-библиотека Leaflet.
Моя мечта — нарисовать это во флеше или современном HTML5+SVG, добавить кнопочки навигации и возможность по клику на звездную систему или планету читать по ней справку. То есть сделать полноценный атлас, «как у людей».
P.S. На самом деле был еще калькулятор фазы гиперканала (PHP+MySQL+JS), более того, один из игроков даже хотел написать скрипт, который рисовал бы карту с актуальным состоянием каналов на определенную дату, но дело заглохло.
P.P.S. Для движения кораблей быстрее скорости света есть похожая на правду физическая модель, но её я пока описывать не буду.
P.P.P.S. Знатоки реальной астрономии могут упрекнуть меня в том, что в реальном мире расстояния совсем другие и звезды расположены иначе. Ну и что?
Карты мира позволяют игрокам планировать стратегию, намечать маршруты путешествий да и просто мечтать…
В сети можно найти множество рекомендаций — как рисовать карту, (например, Анджей Сапковский. Без карты ни шагу), но я поделюсь своим опытом карты для спейсоперы.
Примерно год я водил Федерацию без карты вообще — интересы игроков не выходили за пределы планет или ограничивались путешествиями на общественном транспорте. Потом у игроков появились личные космические корабли, интересы на разных планетах и пришлось заняться картой.
Первая карта
Первую карту рисовал от руки — это был тяжелый, сложный творческий процесс. Замучался я страшно. А уж названия для звездных систем… первые пятьдесят я придумал легко, а дальше — «ну кисонька, ну еще капельку». К слову, в большинстве обозначенных звездных систем игроки так и не побывали.
На компе карту делал в кореле, изрядно с этим намучался:

Строго говоря, это схема, позволяющая хоть как-то ориентироваться. К реальному расположению звездных систем она имеет довольно косвенное отношение (как впрочем и любая карта)
Ребрендинг, карта 2 сезона
Я долго хвалился, что про любую звездную систему могу часами рассказывать сказки. Ошибался. Да и карта какая-то была… перегруженная и неживая. Занялся ребрендингом. Вычеркнул системы, которые вообще по сюжету нигде не светились (позже оказалось, что паспорт одному из персонажей выдали на планете, которой никогда не существовало), часть переименовал, пару систем добавил. Начал рисовать в кореле, все проклял, нарисовал с нуля в Inkscape.

Звездные системы соединены каналами. Сплошные линии — стабильные каналы, пунктирные — пульсирующие. Число рядом с каналом — длина в световых годах. Скорости космических кораблей измеряются в световых узлах.
Update at Jan 2016
С помощью JS-движка Leaflet сделал на скорую руку интерфейс визуализации схем (полностью и посекторно):
rpg.wintersky.ru/leafletmaps/confederation/confmap
Итого:
Программные средства — Corel, Inkscape (рекомендую последний), JS-библиотека Leaflet.
Моя мечта — нарисовать это во флеше или современном HTML5+SVG, добавить кнопочки навигации и возможность по клику на звездную систему или планету читать по ней справку. То есть сделать полноценный атлас, «как у людей».
P.S. На самом деле был еще калькулятор фазы гиперканала (PHP+MySQL+JS), более того, один из игроков даже хотел написать скрипт, который рисовал бы карту с актуальным состоянием каналов на определенную дату, но дело заглохло.
P.P.S. Для движения кораблей быстрее скорости света есть похожая на правду физическая модель, но её я пока описывать не буду.
P.P.P.S. Знатоки реальной астрономии могут упрекнуть меня в том, что в реальном мире расстояния совсем другие и звезды расположены иначе. Ну и что?
19 комментариев
В каком векторном формате нужна карта?
Но вот если бы ты меня этому научил…
А с чего бы им? Федерация же не позиционируется как IRL…
Я решил упомянуть этот момент на всякий случай ;)
о опыта работы с граф. редакторами у меня просто нет.
Inkscape сложная прога?
Я сделал примитивно:
* размерами листа не заморачивался, взял А2 :)
* create stars and polygons (иконка со звездочкой) — нарисовал эталонную звездочку, задал ей прозрачный фон, 5 лучей.
* копипастой навставлял звездочки на приблизительно нужные места.
* create diagram connectors — самая нижняя иконка в левой панели — соединял центры зведочек (красные квадратики при наведении) линиями.
* подвинул звездочки по своему усмотрению на «нужные» места.
Потом аналогично сделал подписи — эталонная надпись нужным кеглем, копипаста и редактирование текста.
Из тонкостей:
* очень неудобная навигация по листу (после freehand'овского зажал пробел, потащил лист — тут мне не удалось так поиграться)
* нужно настраивать чувствительность мышки — иначе она может выделить не то, не тем и не так.
* при количестве звездочек на листе больше 100 соединительные линии начинают БЕЗУМНО тормозить.
* шрифт на карте — Monotype Coursiva
Так средней кнопкой же таскается!!! 0____0
Вот примерно что-то такое и хочется сделать, но с использованием современных технологий — SVG, canvas… Там используется image map.
Т.е. навигация по карте, таскание её мышкой, увеличение/уменьшение… В идеале — увеличение более определенной степени, когда по центру звездная система — переход в режим обзора звездной системы :) Но это уже мечты, мечты :)
Хотя конечно 1907 «хайсечных» систем, заселенных станциями, агентами и неписью — это огромная работа… в одиночку мастеру такое не сделать.
Между тем, в еве все действия происходят в космосе, на планеты никто не спускается. У нас же театр действий расширен на планеты — а значит само количество звездных систем можно сделать поменьше, главное проработать их детально.