Катакомбер. Веб-приложение для создания подземелий
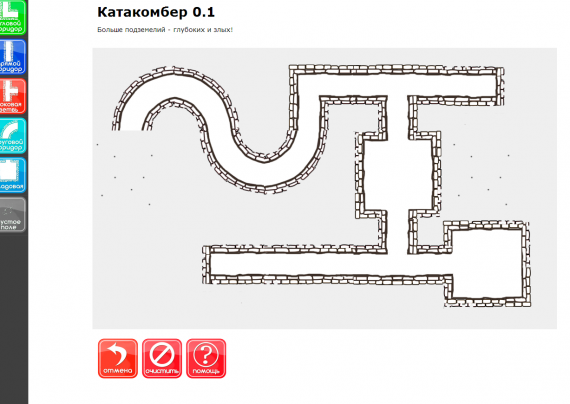
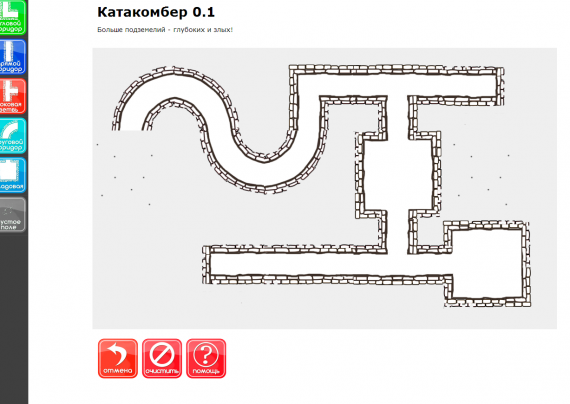
Представляю версию 0.1 небольшого приложения для создания простых карт подземелий в режиме онлайн, под название Катакомбер.

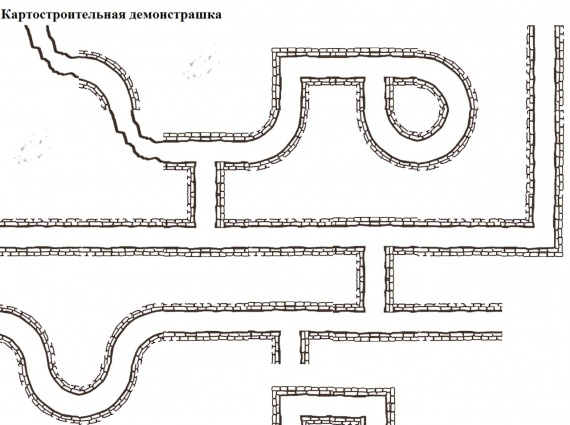
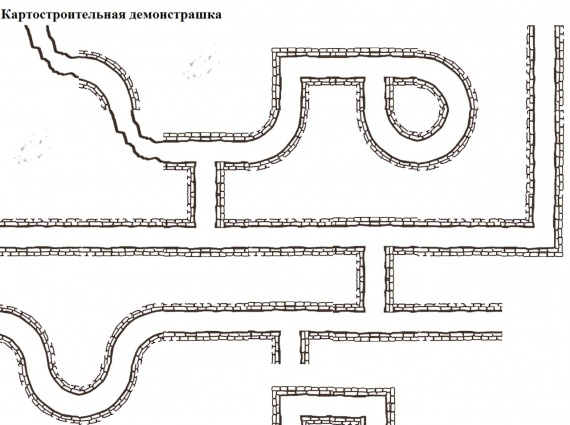
Катакомбер это небольшое веб-приложение для создания простых карт подземелий, лабиринтов и других пыльных и опасных мест. В основе платформы «Катакомбера» — js плагин Gridster работающий на библиотеке jQuery. Если коротко, суть приложения состоит в том, что вы можете, совершенно не напрягаясь и не умея рисовать, буквально за считанные минуты создавать уникальные карты для своих приключений, просто перетаскивая мышью отдельные элементы коридоров, комнат и переходов между ними.
Эта версия — пробная. Функциональность на минимуме, количество элементов оформления (тайлов) и их качество отрисовки также соответствуют гордому званию «дэмо». В дальнейшем будут и элементы интерьера и дополнительные слои для этих элементов, и сохранение и экспорт. Если, конечно, проект окажется востребованным.
Обращаю внимание: заполнение поля осуществляется по рядам, слева направо, сверху вниз. Если возникла необходимость поместить блок в третий ряд сверху, он автоматически будет «магнитится» к верхней части поля. Чтобы спустить блок вниз, нужно «придавить» его любым другим блоком или пустым полем.

Желательны конструктивные отзывы и полезные идеи. Данная версия была фактически создана в перерывах вместо перекуров за два дня, ну и соответственно не отличается идеальностью и задумки и воплощения.

Катакомбер это небольшое веб-приложение для создания простых карт подземелий, лабиринтов и других пыльных и опасных мест. В основе платформы «Катакомбера» — js плагин Gridster работающий на библиотеке jQuery. Если коротко, суть приложения состоит в том, что вы можете, совершенно не напрягаясь и не умея рисовать, буквально за считанные минуты создавать уникальные карты для своих приключений, просто перетаскивая мышью отдельные элементы коридоров, комнат и переходов между ними.
Эта версия — пробная. Функциональность на минимуме, количество элементов оформления (тайлов) и их качество отрисовки также соответствуют гордому званию «дэмо». В дальнейшем будут и элементы интерьера и дополнительные слои для этих элементов, и сохранение и экспорт. Если, конечно, проект окажется востребованным.
Обращаю внимание: заполнение поля осуществляется по рядам, слева направо, сверху вниз. Если возникла необходимость поместить блок в третий ряд сверху, он автоматически будет «магнитится» к верхней части поля. Чтобы спустить блок вниз, нужно «придавить» его любым другим блоком или пустым полем.

Желательны конструктивные отзывы и полезные идеи. Данная версия была фактически создана в перерывах вместо перекуров за два дня, ну и соответственно не отличается идеальностью и задумки и воплощения.
16 комментариев
(но к пожеланиям Дмитрия я присоединюсь)
Совершенно непонятно, зачем используется, (при подключенном jQuery), такая конструкция :)
Область реакции боковой панели слишком широкая. Шире, чем должно быть на ширину панели.
Совершенно непонятно, зачем дрожит первое изображение на каждой панели. Может быть имелось в виду
.legend > a > img:hover?
Ну и в заключение: обфусцировать код escape()'ом — это дурной тон. Во-первых ненадежно (я все равно прочитал и ничего секретного не нашел), во-вторых… во вторых это пошло.
А так потенциал есть.
Правда приходится данж строить с верхнего ряда — это баг или фича? Не то, что бы это было крайне неудобно, но для некоторых дизайнов предстоит наставить предварительно пустых полей.